I started using Visual Studio Code about a year ago while experimenting with TypeScript. It provides a great development experience for many of my go to languages and it has slowly replaced Emacs as my preferred editor. The following post breaks down the various extensions and tweaks which I use for Elixir development.

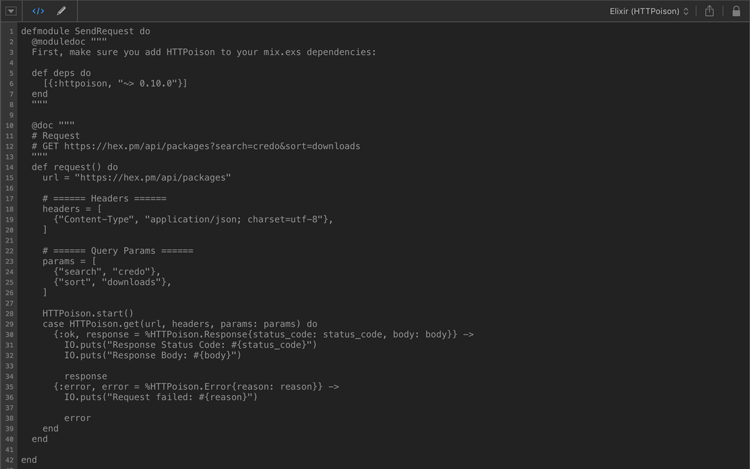
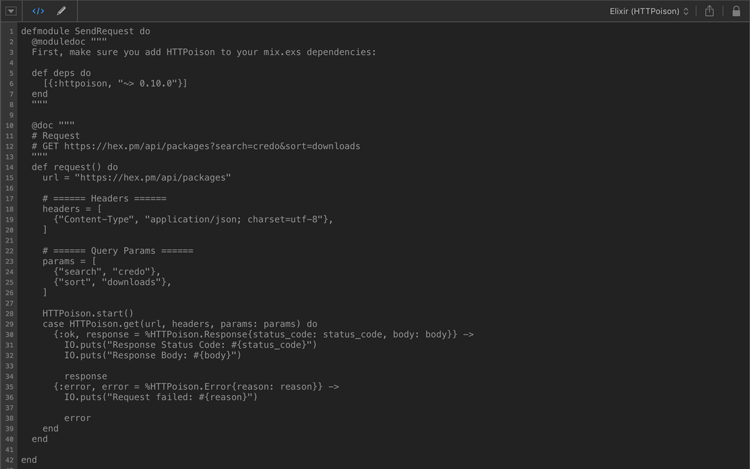
I really love the Paw HTTP client. One of my favorite features is the ability to export requests in a variety of languages to share with other developers or drop into a quick project.
AngularJS is a powerful library that allows you to create some amazing applications with relative ease. Unfortunately as the project grows, organization and structure start to become an issue. I’ve played around with a few bundlers and decided that Webpack fit my needs on my large AngularJS projects. Below I’ll show you how you can manage your JS code using Webpack while automatically including new files and having the ability to output both expanded and minified code for your…
After trying out a bunch of online logging services I’ve really come to enjoy and rely on Logentries so I whipped up a library for Golang to support the service. It uses the token-based input and has the option to use SSL.
Organizing Node.js applications can be a chore. They either have massive route / controller files which cover way too many concerns or they are broken into smaller files with 50 million require statements.
If you’re not using Sass in your projects you should drop everything, read about it at http://sass-lang.com/ and start using it in your projects immediately. I’ve been using Sails.js a lot lately and enjoying it immensely. Unfortunately while it supports Sass’ cousin, Less, you have to make some configuration changes to get Sass to work.
I’ve been playing with Sails.js a lot lately and was thrilled that it supported my favorite database, Postgresql. Unfortunately the documentation on configuring the adapter left a lot to be desired.
By default Compass will place the .sass-cache folder in the project root directory. I prefer to keep all caches and temporary file builds for my projects in the .tmp folder.
Ran into an interesting issue while using VirtualBox 4.2.10 with Vagrant 1.1.0 on a Windows 7 machine.
Let me preface this post with the following statement: Don’t use @import for CSS files! It blocks parallel downloading so your browser has to wait for the CSS files to load before moving on.